
そんな疑問にお答えします。

記事の信頼性
この記事を書いている僕は、ブログ歴1年ほどです。会社にまだ所属しているため具体的に提示はできませんが、今まで年間100本以上の記事を書いてきました。現在は、得意分野であるブログで独立することを視野に活動しています。プログラミング歴は長いですが、まだ、初心者の頃にブログの開設に困った経験を活かして誰でも簡単にWordPressでブログを始められるように記事にしました。
WordPressは、2019年に「グーテンベルク」という新しいエディター(投稿画面)がリリースされて、記事の書き方も大きく変わりました。
本ブログでは、「AFFINGER」という有料テーマを使っております。
⇒ WordPressテーマ 「WING(AFFINGER5)」にアクセス
正直なところ、WordPressをそのまま使う人は少なく、僕は有料テーマの導入をおすすめしております。
有料テーマを導入すると、エディター画面に機能が追加されたり、記事で使えるデザインが豊富に揃っているため、記事のおしゃれ具合が良くなります。
WordPressの有料テーマについては、こちらの記事に、詳しく書いております。
導入をご検討ください。
-

-
【無料あり】WordPressおすすめ有料テーマを6つ紹介
悩んでいる人WordPressブログを始めたけど、テーマ選びで迷ってしまった。無料版・有料版どっちがいいの?どうせならおしゃれにカスタマイズできるテーマを選びたい。テーマ選びで失敗したくない。 そんな ...
続きを見る
僕のブログ記事の書き方は結構特殊でして、「有料テーマ」+「Classic Editor」を利用して、高速かつおしゃれな記事の書き方については、また次回記事にしていきます。
※Visual Studio Codeという外部のテキストエディターを活用した書き方になります。

それでは始めて行きましょう。
WordPressブログ記事の書き方【グーテンベルク】
記事の新規作成

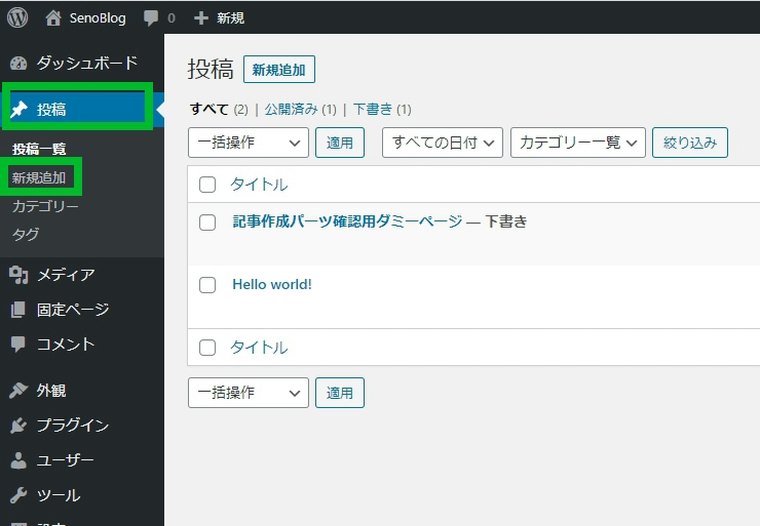
管理画面の左メニューの「投稿」から「新規追加」をクリックします。

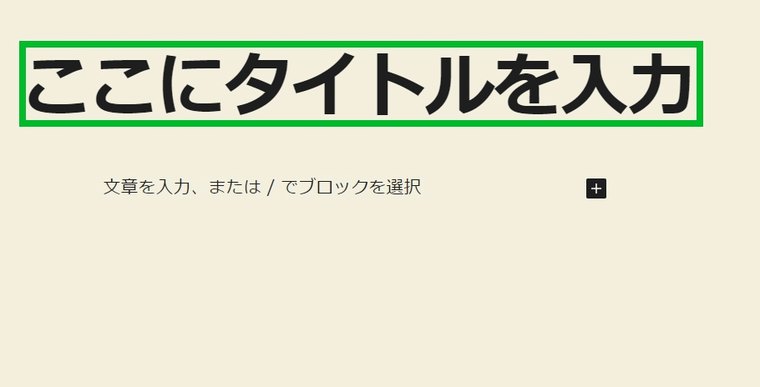
こんな感じでデフォルトだとブロックエディタの「グーテンベルク」が立ち上がります。早速タイトルを入力していきましょう。
タイトルをつける

タイトルを入力します。ブログではタイトルは32文字以内に設定すると良いでしょう。
見出しをつける

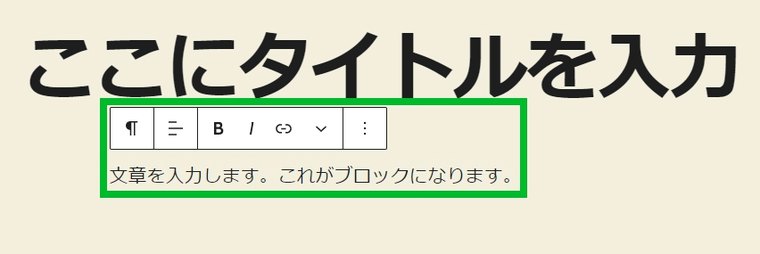
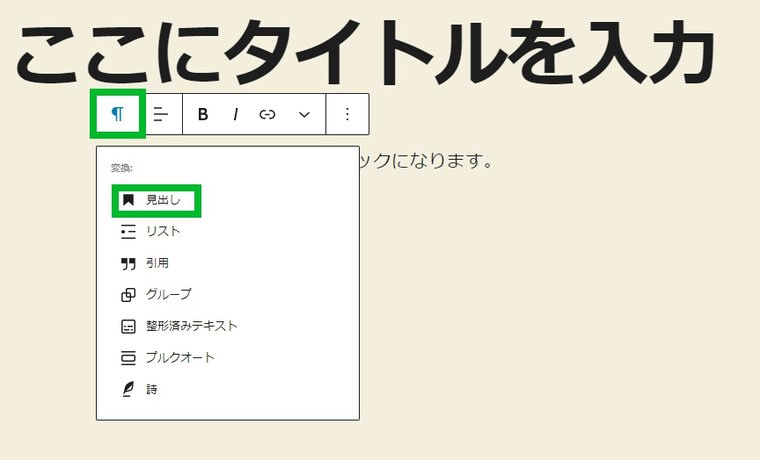
次に、文章を入力します。「見出し」部分になりますね。ブロックを選択すると上の画像のようなメニューが出ますので、一番左のボタンをクリックします。

一番上の「見出し」をクリックして、「文章ブロック」を「見出し」に変更しましょう。

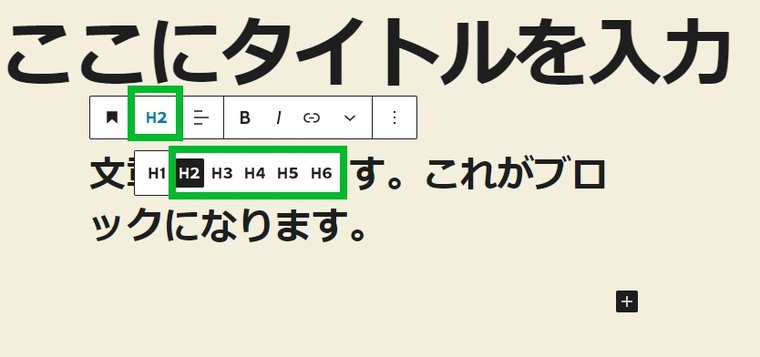
「見出し」は、「H1」~「H6」となっております。「H1」タグは、タイトルタグなので、見出しは「H2」から始まります。
ブログは、「H2」→「H3」→「H4」というように構造化されます。「H2」タグが大きな見出しで、その中に「H3」や「H4」などの小見出しを作っていくように構造化に心がけましょう。SEOの面で構造化されている方がよいです。
本文を挿入する

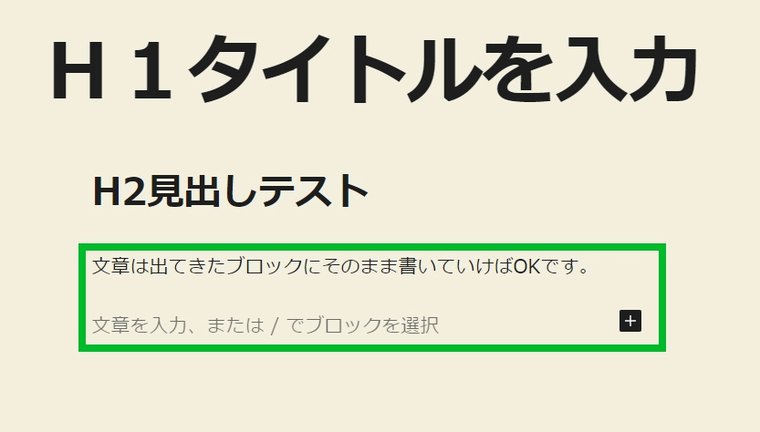
「見出し」が出来たら文章を書いていきましょう。
次に出現するブロックに文章はそのまま書いていけばOKです。
基本的にブログはこのエディターに直接書いていく場合と、文章を別で作っておいて流し込んでいく場合のどちらかで作ります。
今回は直接記入していきましょう。
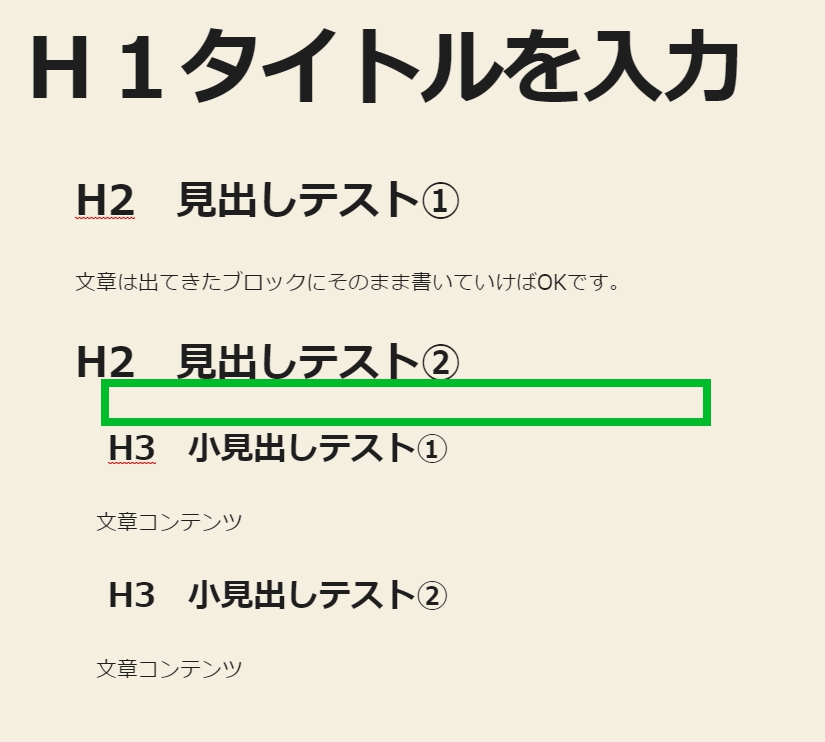
テスト的に、構造を再現してみました。次に「画像」を挿入していきましょう。
画像を挿入する

今回は、「H2」見出しの下に画像を追加してみましょう。
上の画像のあたりにカーソルを持っていくと「+マーク」が出現するのでクリックします。

メニューが表示されますので今回は「画像」をクリックします。
それ以外にも、「ギャラリー」「リスト」「引用」がありますので、それぞれ試してみてください。

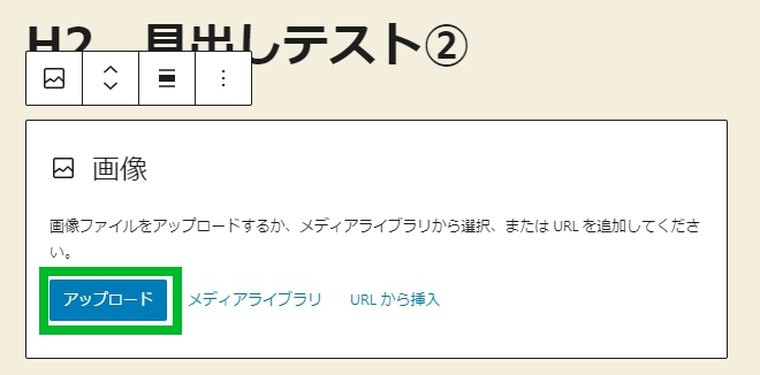
画像の挿入には、このエディターから「アップロード」か、メディアライブラリーにアップロード済みのものを選択することができます。
今回は「アップロード」をクリックして画像を挿入していきます。

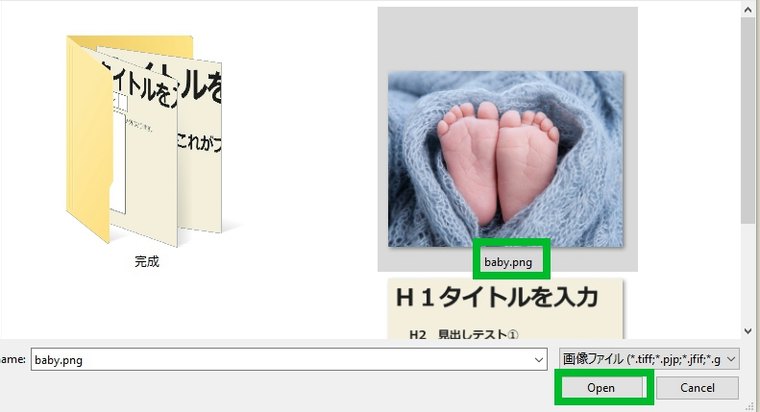
アップロードの画面になりますので挿入したい画像をパソコン上から選びます。

無事に、画像を挿入出来ましたね。
こんな感じで、「タイトル」「見出し」「画像挿入」をしながら記事を完成させていきます。
カテゴリー(タグ)を決める

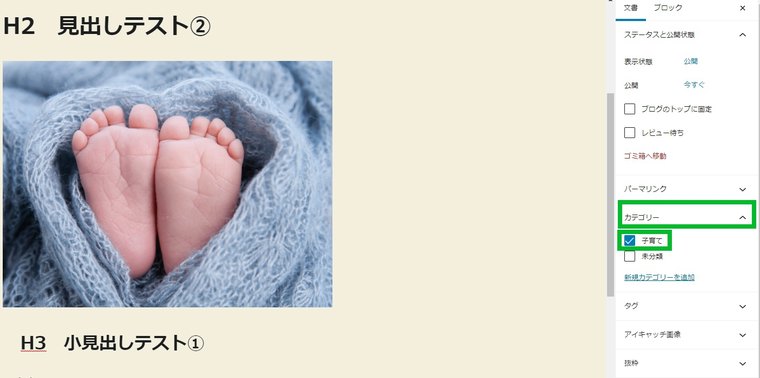
右のメニューから「カテゴリー」をクリックします。
あらかじめ設定しておいたカテゴリ一覧が表示されますので、カテゴリーを選択します。

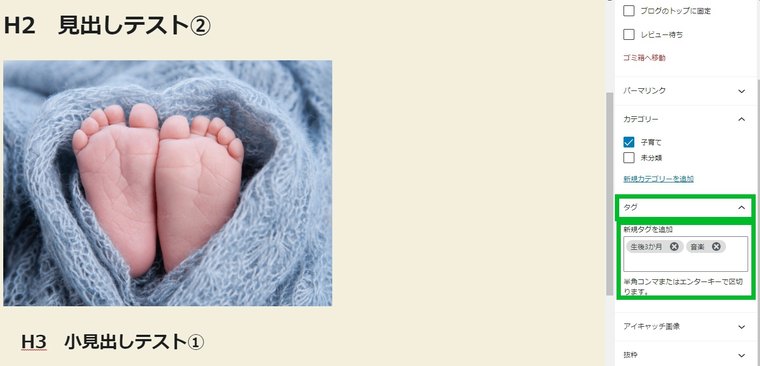
次にカテゴリーの下の「タグ」を設定していきます。
「タグ」はカテゴリーを横に串刺しにできる機能です。分かりやすく言うと、カテゴリーが別の記事でも、タグで記事を絞ることができます。
記事が少ないうちは使わなくてもよいです。
「新規タグを追加」から入力します。半角全角を気を付けながら、別の記事に使ったタグと統一したタグにすることに注意が必要です。
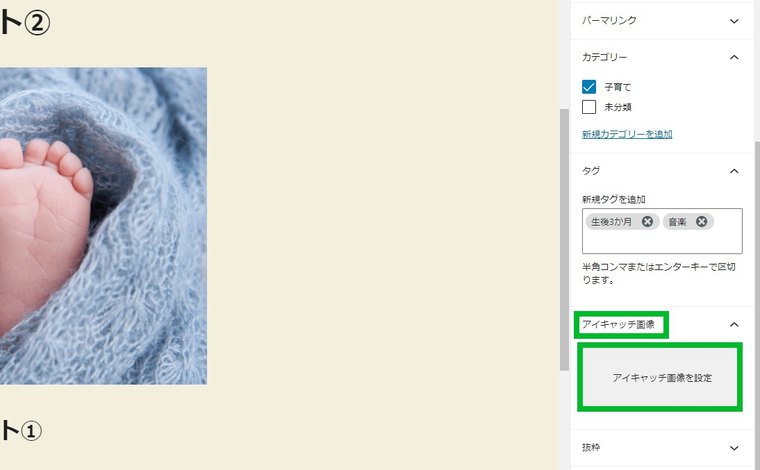
アイキャッチ画像を入れる

次にアイキャッチ画像を入れましょう。アイキャッチ画像は記事の一番上に表示させたり、ブログの記事一覧に表示される画像です。
SNSにシェアされたときに表示される画像でもあります。
同様に右のメニューから「アイキャッチ画像を設定」をクリック。

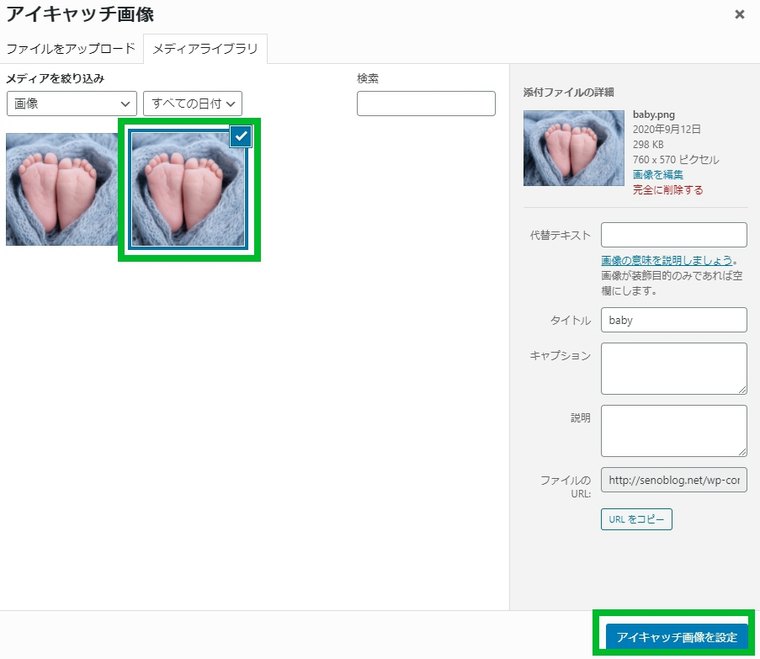
メディアライブラリーから選択して設定することができます。
(新規画像を使いたい場合は、ドラッグ&ドロップで可能です。)

設定できると、アイキャッチ画像が表示されています。お疲れ様でした。
WordPressブログ記事の装飾の使い方【グーテンベルク】
文字色・背景色をつける

「文字色」「背景色」は右のメニューの「色設定」から同時に行うことができます。カスタムカラーを選べばいろんなバリエーションの背景色・文字色に設定することができます。
見やすさを重視して好みの色に設定してみてください。
太字・斜字・リンク

次に文字の装飾になります。「太字」「斜字(イタリック)」そして「リンク」の設定を解説しますね。

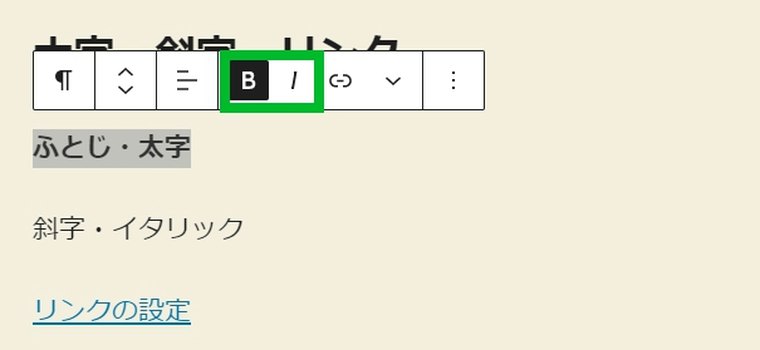
ブロックを選択すると上の画像のようなメニューが出ますので、そこから「B」「/」のボタンから、簡単に太字・斜字を選択できます。

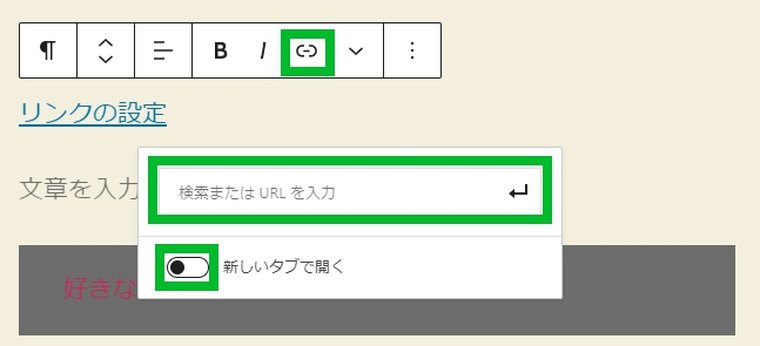
リンクはその横のリンクマークのようなボタンから実装可能です。
リンク先のURLと「新しいタブ」で開くかどうかの選択をしたら完了です。
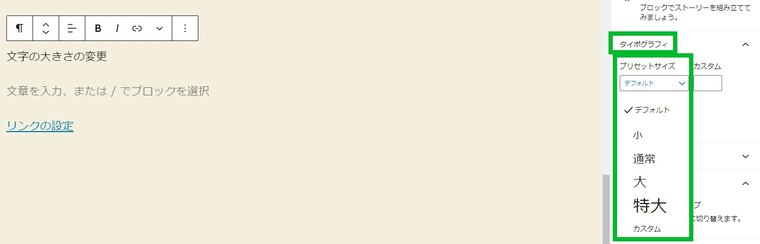
文字の大きさを変える

文字の大きさは右のメニュー「タイポグラフィ」から設定できます。
「プリセットサイズ」から選ぶこともできますし、「カスタム」から数値で指定することもできます。
行間スペースを整える

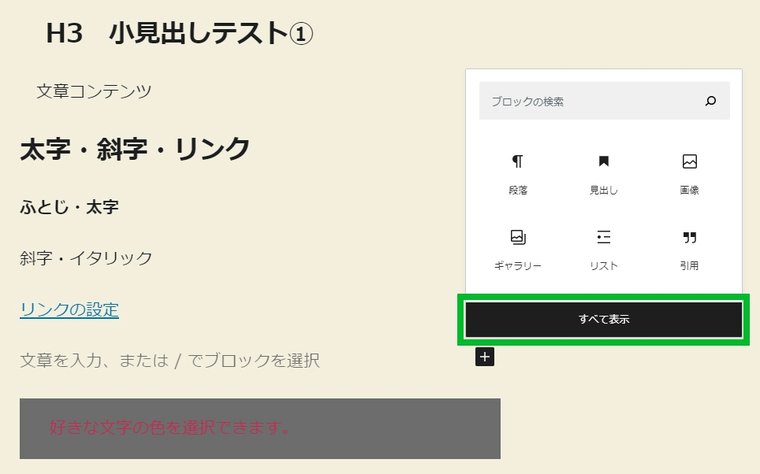
ブロックの右端の「+マーク」をクリックして「すべてを表示」をクリックすると、左側にメニューが出現します。

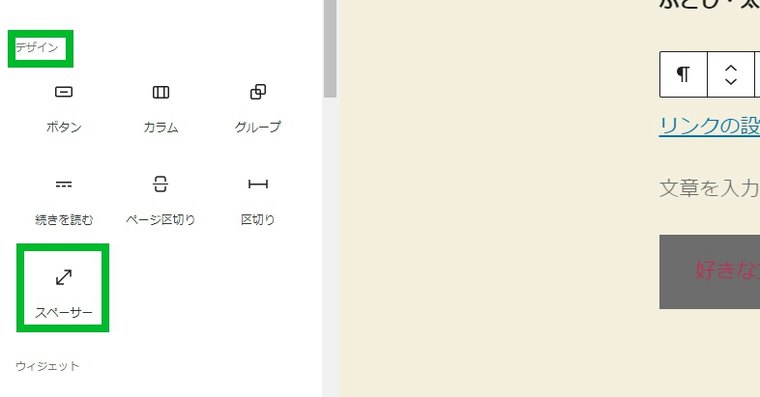
左側のメニューのうち、「デザイン」の項目に「スペーサー」というものがありますので選択します。

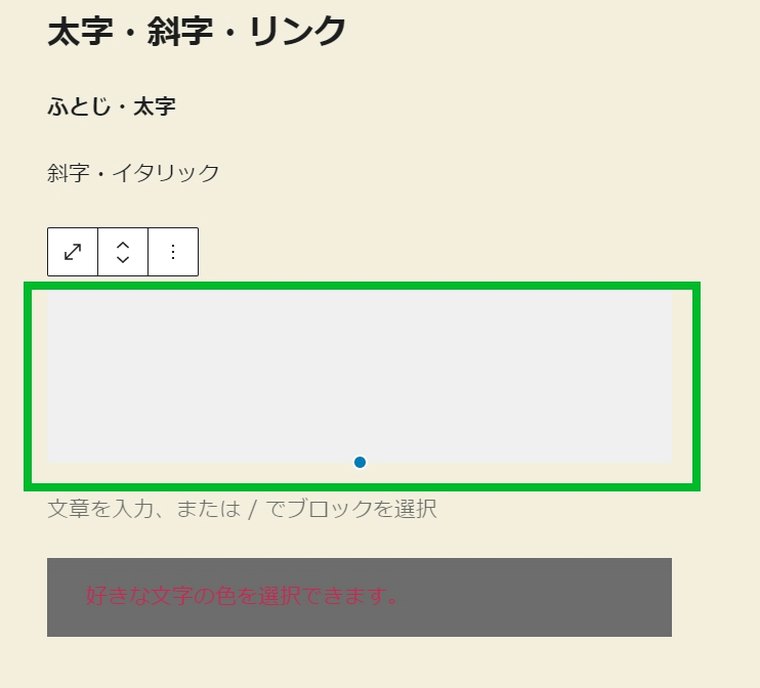
画像のように四角いボックスが挿入されますので、好きなスペースになるように調節してみてください。
リストをつくる

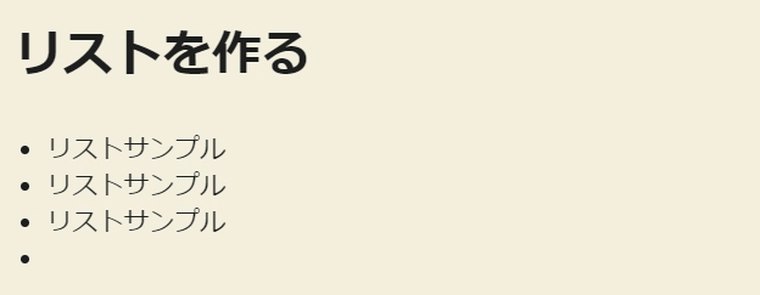
完成品はこんな感じです。ブログ記事によくある「リスト」を作ってみましょう。とても簡単です。

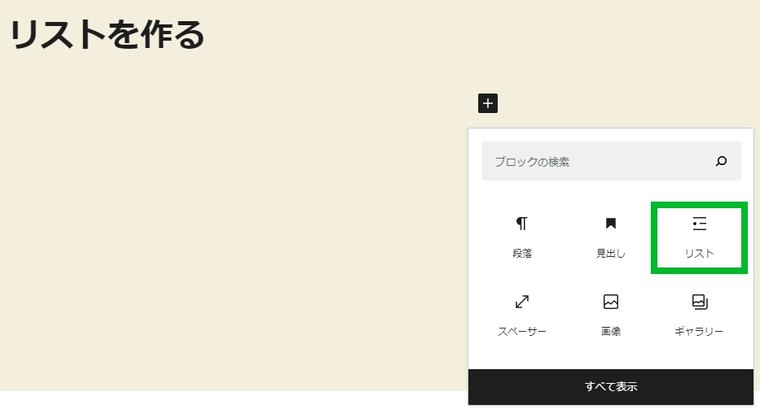
「+マーク」から「リスト」を選択します。
リスト入力画面になりますので、リストにする文章を入力してください。
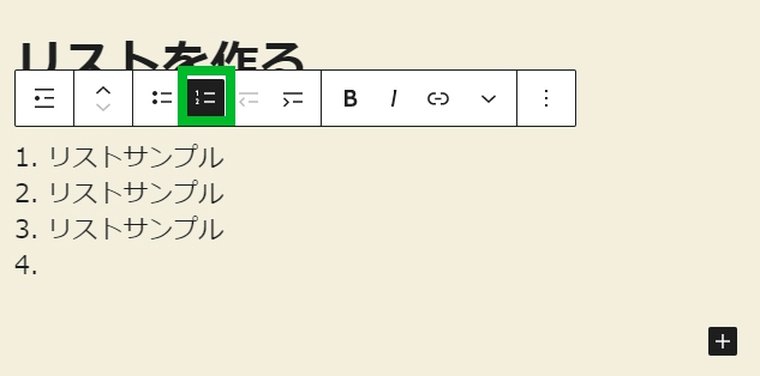
エンターで改行していくと自然とリストになっていきます。

画像のリストのタイプを選ぶと、数字の箇条書きリストにすることができます。
手順なんかを書くときには使えそうですね。
ここまでが簡単な装飾の解説でした。「グーテンベルク」にはまだまだ、ご紹介していない機能がたくさんありますので調べながら記事作成をしてみてください。
WordPressブログ記事投稿方法
さて、ブログ記事が完成しましたので、記事を投稿する手順を解説していきますね。
記事の投稿方法

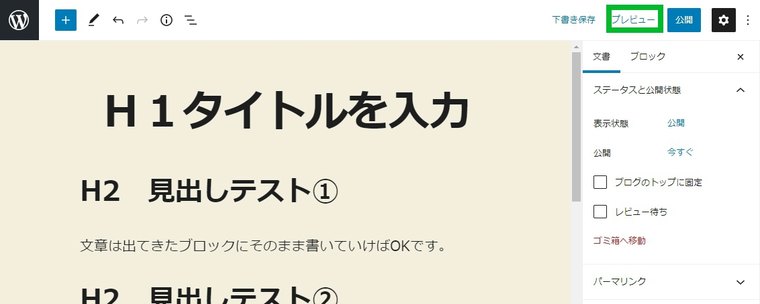
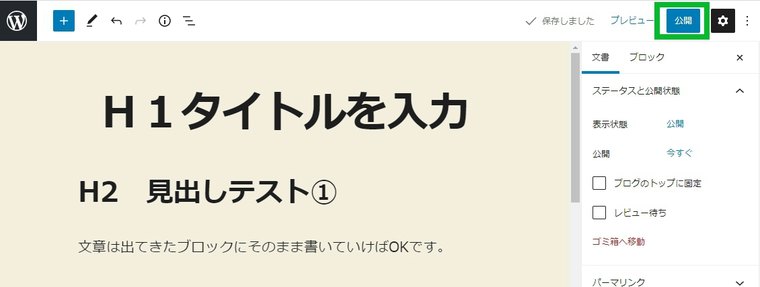
まずは、右上の「プレビュー」から、内容を確認してください。
別のタブで開くといいです。文章や構成に間違いがないかを最終チェックしてください。

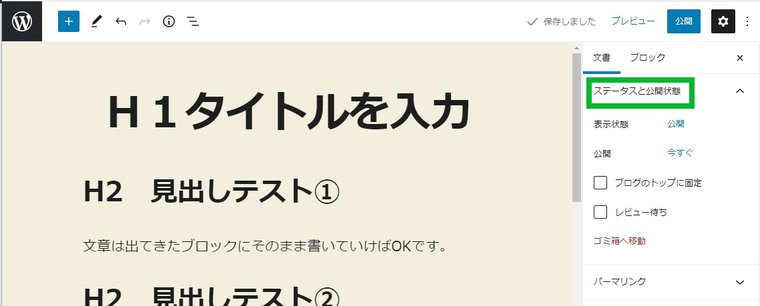
それから、右のメニュー「ステータスと公開状況」から「表示状態」が「公開」、「公開」が「今すぐ」になっていることを確認してください。

いよいよですね。右上の「公開」ボタンを押してください。
これで、記事の公開は完了です。
記事の予約投稿方法

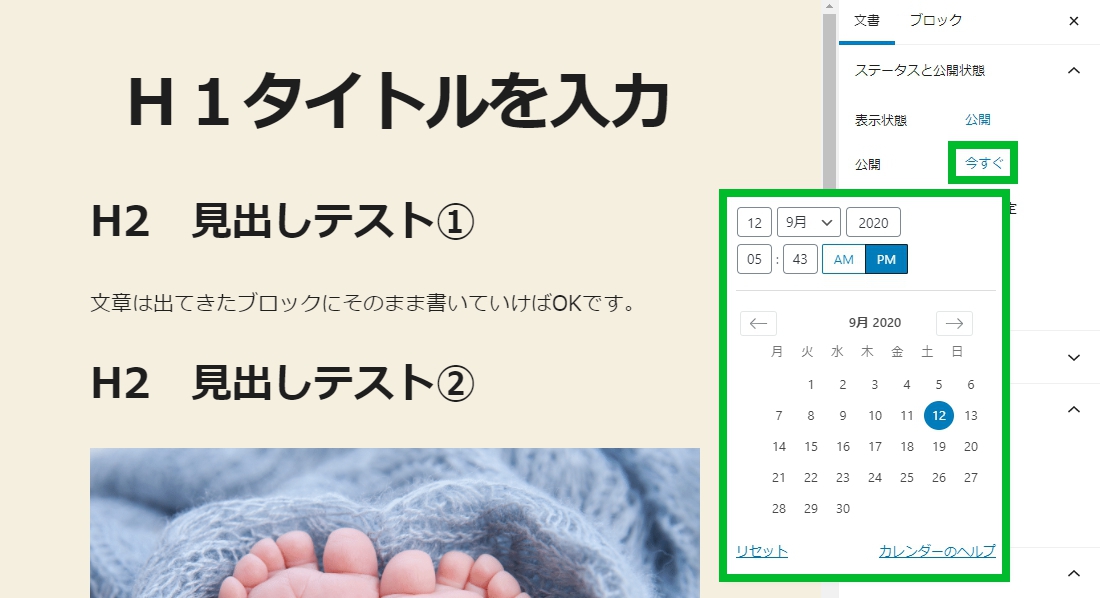
今すぐではなく、「予約投稿」がしたい場合は、「ステータスと公開状況」の「今すぐ」をクリックすると、カレンダーから日付を選ぶことができますので、「投稿予定日」と「投稿予定時間」を設定して下さい。

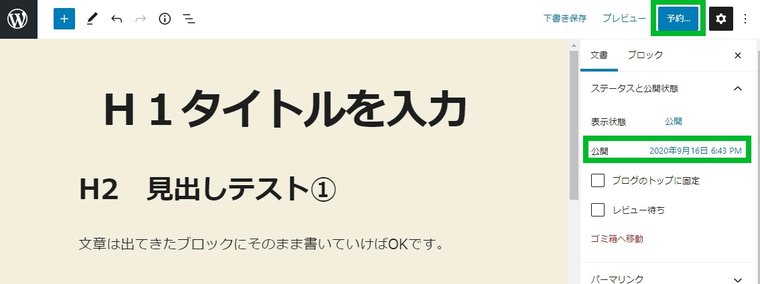
その後、先ほど「公開」だったボタンが「予約」と切り替わったのを確認しつつ、公開の予定日が正しいかを確認したら「予約」ボタンを押してください。
これで、指定の日時に自動的に記事が公開されます。
お疲れ様でした。今回の解説は以上になります。
記事の書き方をマスターしたら、さっそく記事を書いていきましょう。色々と試してみてください。
まとめ
いかがでしたでしょうか?


本ブログでは、「AFFINGER」という有料テーマを使っております。上記の吹き出しなどのデザインが一式揃っているので、ブログの記事のデザインがおしゃれになります。導入を検討してみてください。
⇒ WordPressテーマ 「WING(AFFINGER5)」にアクセス
また、その他のおすすめWordPressテンプレートに関しては、下記記事にまとめております。
参考にしていただければ幸いです。
-

-
【無料あり】WordPressおすすめ有料テーマを6つ紹介
悩んでいる人WordPressブログを始めたけど、テーマ選びで迷ってしまった。無料版・有料版どっちがいいの?どうせならおしゃれにカスタマイズできるテーマを選びたい。テーマ選びで失敗したくない。 そんな ...
続きを見る
今回は以上となります。お疲れ様でした。